Saturday, December 1, 2012
0
Saturday, December 1, 2012
Unknown
) Most blog having default search engine which doesn't produce much value for users.But here we posted a tutorial to get a billion dollar worth of Google search to power up the blog.Google Custom Search is now available for blog as widget.You can think from this how google concern about blog.
Most blog having default search engine which doesn't produce much value for users.But here we posted a tutorial to get a billion dollar worth of Google search to power up the blog.Google Custom Search is now available for blog as widget.You can think from this how google concern about blog.
Google Custom Search for Blog and Website
) Most blog having default search engine which doesn't produce much value for users.But here we posted a tutorial to get a billion dollar worth of Google search to power up the blog.Google Custom Search is now available for blog as widget.You can think from this how google concern about blog.
Most blog having default search engine which doesn't produce much value for users.But here we posted a tutorial to get a billion dollar worth of Google search to power up the blog.Google Custom Search is now available for blog as widget.You can think from this how google concern about blog.How to Create Google Custom Search
- Log in to google account and go here create Google Custom Search Engine
- Then click create a Custom Search Engine
)
Now you will be shown a form to build search engine like below.This is form we used to create for blog4al.
- In that just give search engine name here we given as "blog4al" .
- Then give a detailed description about the blog or website.
- Then select the language by default it will be English.
- After that list the URL's you want include in your search results.Here we given www.blog4al.com you can include your sub domains also in this by entering in new line.
- Just check the check box and click next.
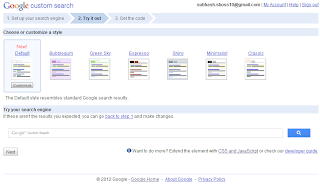
How to customize the Search Engine
Then now to customize that Search engine appearance.You can choose different styles of search engine available among those 6 skins.By default the default skin will be chosen .This step is optional no problem you skip it by clicking next button or select a style and click next.
You will get code like above know don't do anything follow this tutorial.
NOTE:-Only bloggers follow this tutorial others skip this Part.
How to get Custom Search Engine to Blog
Note To Bloggers:If you don't want search engine as widget and to be a division of template then skip this part.
When you click next you will be shown a page with code.Leave that window as it is , don't close it.Then add a html/script widget don't know follow this tutorial to add a html/javascript widget until pasting code to that widget.Know copy the code which you obtained from the Google Custom Search Engine creation windows last page and paste it in the content box.
Then click save button and arrange that widget were you want the search engine to appear.Then try out with new search engine in your blog and play with it.
That's all you have don't follow below tutorial,click and share this tutorial.
How to add Google CSE to website
Then now for a website just create a division in template and where you want the google search engine to appear.Look this below to adding to template.
<div style="give necessary css style">Replace give necessary css style with style codes you must want to do it of our own.Then paste the google cse code by replacing your google cse code here .For different platforms it may differ in pasting the code.Just follow appropriate method.Here above i had posted for websites with blogger back end.
your google cse code here
</div>
That's all Just save the template and play with it.Don't forget to share it.
Related Articles :
Do you like this article? Spread the words!
If you enjoyed this post, please consider leaving a comment or subscribing to the E-mail feed to have future articles delivered to your feed reader.
Subscribe to:
Post Comments
(
Atom
)

)

)
.jpg)

.png)







0 Responses to “ Google Custom Search for Blog and Website ”
Post a Comment