Saturday, December 1, 2012
0
Saturday, December 1, 2012
Unknown
 Most bloggers likely to use this widget a most as it helps to easily integrate or add any html and java script code directly to any template.This also prevent the code when editing or changing blogger skin or template.This is a simple widget and adding to blog is very easy and simple.Here we explain a simple tutorial.
Most bloggers likely to use this widget a most as it helps to easily integrate or add any html and java script code directly to any template.This also prevent the code when editing or changing blogger skin or template.This is a simple widget and adding to blog is very easy and simple.Here we explain a simple tutorial.

How to add HTML/JavaScript widget to blog
 Most bloggers likely to use this widget a most as it helps to easily integrate or add any html and java script code directly to any template.This also prevent the code when editing or changing blogger skin or template.This is a simple widget and adding to blog is very easy and simple.Here we explain a simple tutorial.
Most bloggers likely to use this widget a most as it helps to easily integrate or add any html and java script code directly to any template.This also prevent the code when editing or changing blogger skin or template.This is a simple widget and adding to blog is very easy and simple.Here we explain a simple tutorial.How to add html/java script widget

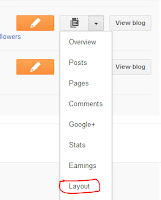
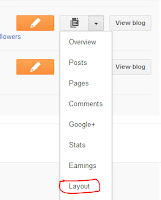
- Just sign in to blogger and click Layout.
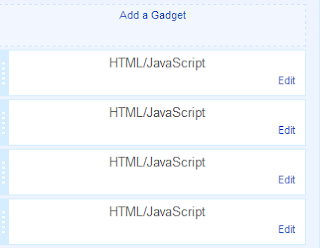
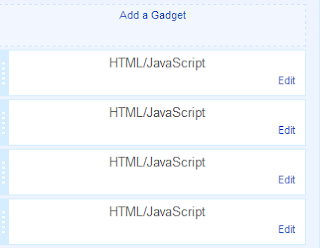
- Then select a place were that html/java script widget want to appear.Then click add gadget.
- Then select HTML/JavaScript widget from the list of blogger widget displayed in the new window.
- Then click the + button to add that widget.
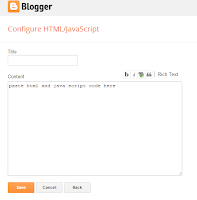
How use that widget
While adding that widget you will be asked to give a title if you want the title to appear in the blog give a title or leave it blank.Then copy and HTML/JavaScript code and paste it below the content box.That's it just click save button and open the blog or website you will see that widget.
How to Remove the HTML/JavaScript widget
The widget added in above manner can be easily removed by click that widget layout of blogger and then click remove button.But in the case of built in widget present in the template may be locked that widget will be removed by editing the template by removing the includeable part of that widget in template.
Related Articles :
Do you like this article? Spread the words!
If you enjoyed this post, please consider leaving a comment or subscribing to the E-mail feed to have future articles delivered to your feed reader.
Subscribe to:
Post Comments
(
Atom
)



.jpg)

.png)







0 Responses to “ How to add HTML/JavaScript widget to blog ”
Post a Comment