Wednesday, January 16, 2013
0
Wednesday, January 16, 2013
Unknown
 Post matters for blogger and comment matters for bloggers,yes a comment for a post is valuable as note of someone is respecting your post.Mainly now comments are used for two things one for clearing doubts in that post and for valuable backlinks.
Post matters for blogger and comment matters for bloggers,yes a comment for a post is valuable as note of someone is respecting your post.Mainly now comments are used for two things one for clearing doubts in that post and for valuable backlinks.
Then replace those code with below code
Threaded Comments for Blogger
 Post matters for blogger and comment matters for bloggers,yes a comment for a post is valuable as note of someone is respecting your post.Mainly now comments are used for two things one for clearing doubts in that post and for valuable backlinks.
Post matters for blogger and comment matters for bloggers,yes a comment for a post is valuable as note of someone is respecting your post.Mainly now comments are used for two things one for clearing doubts in that post and for valuable backlinks.
If someone wants to comment your blog post then you need to reply to that comment is important because, if you reply for visitors comment then relationship builds there and he/she will return to that post again.Not over it also give other visitor a nice feeling.
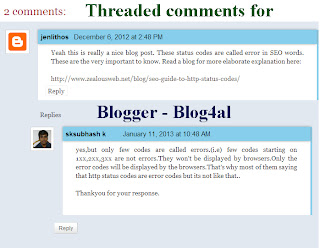
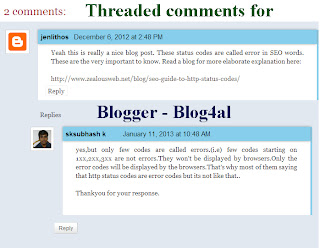
Threaded comment or Nested comment for Blogger
Blogger comment box is not threaded or nested comments but it is simply a comment box to enter comment only by the visitors.Now we want just able to display the comments as nested.In noraml comment there will be no reply link for a comment.Here we can able reply for that comment using that visible reply link.
How to Apply Threaded comment for Blogger?
1.Login to blogger and Template.
2.Expand Widget template check box.
3.Now search for
]]></b:skin>
Then copy and paste the below CSS code above or before that tag.
#comments h4{color:#A91B33;font-size:22px;font-family:Georgia,Times New Roman;font-weight:normal;margin:0 0 20px;padding:10px 0 0;}/**/.comments{clear:both;margin-top:10px;margin-bottom:0px;}.comments .comments-content{font-size:13px;background:#E1E8F0;margin-bottom:16px;margin-top:-8px;margin-left:-10px;padding-left:1em;}.comments .comment .comment-actions a{background:none repeat scroll 0 0 #FFFFFF;border:1px solid #EEEEEE;margin:0 4px;padding:2px 5px;}.comments .comment .comment-actions a:hover{text-decoration:underline;}.comments .comments-content .comment-thread ol{list-style-type:none;padding:0;text-align:left;}.comments .comments-content .inline-thread{padding:0.5em 1em;}.comments .comments-content .comment-thread{margin:8px 0px;}.comments .comments-content .comment-thread:empty{display:none;}.comments .comments-content .comment-replies{margin-top:1em;margin-left:36px;}.comments .comments-content .comment{margin-bottom:16px;padding-bottom:8px;}.comments .comments-content .comment:first-child{padding-top:16px;}.comments .comments-content .comment:last-child{border-bottom:0;padding-bottom:0;}.comments .comments-content .comment-body{position:relative;}.comments .comments-content .user{font-style:normal;font-weight:bold;}.comments .comments-content .icon.blog-author{width:18px;height:18px;display:inline-block;margin:0 0 -4px 6px;}.comments .comments-content .datetime{margin-left:10px;}.comments .comments-content .comment-header,.comments .comments-content .comment-content{margin:px;}.comment-header{box-shadow:0px 0px 7px rgb(147,147,144);background:skyBlue;padding:5px;margin-left:-10px!important;margin-top:-10px!important;margin-right:-10px!important;}.comment-header::after{content:'';height:0;position:absolute;width:0;border:12px solid transparent;border-right-color:skyBlue;top:0%;left:-24px;}.comment-header a{color:black;font-family:arial,helvatica;font-size:14px;}.comments .comments-content .comment-content{text-align:justify;}.comments .comments-content .owner-actions{position:absolute;right:0;top:0;}.comments .comments-replybox{border:none;height:250px;width:100%;}.comments .comment-replybox-single{margin-top:5px;margin-left:48px;}.comments .comment-replybox-thread{margin-top:5px;}.comments .comments-content .loadmore a{display:block;padding:10px 16px;text-align:center;}.comments .thread-toggle{cursor:pointer;display:inline-block;}.comments .continue{cursor:pointer;}.comments .continue a{display:block;padding:0.5em;font-weight:bold;}.comments .comments-content .loadmore{cursor:pointer;max-height:3em;margin-top:3em;}.comments .comments-content .loadmore.loaded{max-height:0px;opacity:0;overflow:hidden;}.comments .thread-chrome.thread-collapsed{display:none;}.comments .thread-toggle{display:inline-block;}.comments .thread-toggle .thread-arrow{display:inline-block;height:6px;width:7px;overflow:visible;margin:0.3em;padding-right:4px;}.comments .thread-expanded .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAG0lEQVR42mNgwAfKy8v/48I4FeA0AacVDFQBAP9wJkE/KhUMAAAAAElFTkSuQmCC") no-repeat scroll 0 0 transparent;}.comments .thread-collapsed .thread-arrow{background:url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAYAAADEUlfTAAAAJUlEQVR42mNgAILy8vL/DLgASBKnApgkVgXIkhgKiNKJ005s4gDLbCZBiSxfygAAAABJRU5ErkJggg==") no-repeat scroll 0 0 transparent;}.comments .avatar-image-container{float:left;width:auto;max-height:56px;}.comments .avatar-image-container img{width:36px;background:white;padding:5px;border:1px solid #ccc;}.comments .comment-block{background:none repeat scroll 0 0 #FFFFFF;margin-left:65px;padding:10px;position:relative;border-right:4px solid skyblue;}.comments .continue a{display:inline-block;margin-top:-8px;margin-left:48px;padding:1px 6px;border:1px solid #C4C4C4;border-top-color:#E4E4E4;border-left-color:#E4E4E4;color:#424242!important;text-align:center;text-shadow:0 -1px 0 white;text-decoration:none;-webkit-border-radius:2px;-moz-border-radius:2px;border-radius:2px;background:#EDEDED;background:-webkit-gradient(linear,left top,left bottom,color-stop(.2,white),color-stop(1,#E5E5E5));background:-moz-linear-gradient(center top,white 20%,#E5E5E5 100%);font:11px/18px sans-serif;padding:2px 8px;margin-right:10px;}.deleted-comment{font-style:italic;color:gray;}
Till now you had customize the appearance of Threaded comments in blogger as ours Blog4al.But still you didn't install threaded for in blogger.
Installing Threaded comments in Blogger
Now search for the following code in the template
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='comments'/>
</b:if>
If you didn't find the above code exactly find the below code
OR
Search for only this below code
<b:include data='post' name='comments'/>
Then replace those code with below code
<b:if cond='data:blog.pageType == "static_page"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.showThreadedComments'>
<b:include data='post' name='threaded_comments'/>
<b:else/>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
That's all you have done.
Now save the template and look for your post having comments already.
Customizing Blogger Threaded comments
When we start saying customizing don't start editing the above code ,you must want to edit the CSS code which you can customize.Change only the color and Background otherwise it will collapse.
Have trouble comment below?
Related Articles :
Do you like this article? Spread the words!
If you enjoyed this post, please consider leaving a comment or subscribing to the E-mail feed to have future articles delivered to your feed reader.
Subscribe to:
Post Comments
(
Atom
)

.jpg)

.png)







0 Responses to “ Threaded Comments for Blogger ”
Post a Comment