Saturday, January 26, 2013
0
Saturday, January 26, 2013
Unknown
Syntax Highlighter Themes Blogger
Syntax highlighter is the widget which most tutorial sharing blog using and sharing but now the latest version is of having different skins to wear.Yes in last post we given the syntax highlighter for blogger and now as already said we going to post those skins.
When you are using the syntax highlighter its very simple task and fun you can change those skins by just replacing the link to style sheet.It will give a different look and change often visitors will impressed.
Here are those skins for syntax highlighter now follow to implement those skins in blogger.If you are not using syntax highlighter then you can get from here syntax highlighter for blogger.Then follow this post.
When you are using the syntax highlighter its very simple task and fun you can change those skins by just replacing the link to style sheet.It will give a different look and change often visitors will impressed.
Here are those skins for syntax highlighter now follow to implement those skins in blogger.If you are not using syntax highlighter then you can get from here syntax highlighter for blogger.Then follow this post.
Syntax Highlighter Theme Implementation for Blogger
We assume that you have already implemented the syntax highlighter or already using syntax highlighter we posting below if won't get from the above link.
1.Now log in to blogger.
2.Then Edit template then find the syntax highlighter code which you previously added.
3. Exactly search for the below code
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css' rel='stylesheet' type='text/css'/>Then replace those codes with following style sheet codes.
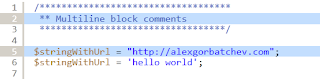
Eclipse Syntax Highlighter Theme
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEclipse.css' rel='stylesheet' type='text/css'/>
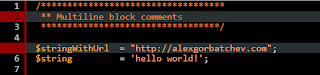
Emacs Syntax Highlighter Theme
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeEmacs.css' rel='stylesheet' type='text/css'/>
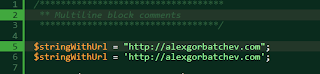
Fade to Gray Syntax Highlighter Theme
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeFadeToGrey.css' rel='stylesheet' type='text/css'/>
RDark Syntax Highlighter Theme
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeRDark.css' rel='stylesheet' type='text/css'/>
Mid Night Syntax Highlighter Theme
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeMidnight.css' rel='stylesheet' type='text/css'/>
Django Syntax Highlighter Theme
<link href='http://alexgorbatchev.com/pub/sh/current/styles/shThemeDjango.css' rel='stylesheet' type='text/css'/>
Copy and paste the style sheets which you need and then save the template and look for the post containing code there will be a change.
Have trouble in implementing those code then comment below?
Related Articles :
Do you like this article? Spread the words!
If you enjoyed this post, please consider leaving a comment or subscribing to the E-mail feed to have future articles delivered to your feed reader.
Subscribe to:
Post Comments
(
Atom
)








.jpg)

.png)







0 Responses to “ Syntax Highlighter Themes Blogger ”
Post a Comment